FeelSound
Relaxing by feeling music and massage synchronously
OVERVIEW
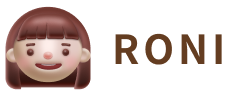
Timeline
Sep. 2022 – Nov. 2022
Role
Interaction designer
Team
1 pm, 2 engineers, 1 AI engineer
Outcome
An Android app translates any Spotify music to our Bluetooth-connected device and offers gentle massage based on the beats of songs.
With the help of our trusting partner, Seroton, we launched a minimum viable product (MVP) within 3 months during the project at Digital Product School(DPS) by UnternehmerTUM.
My Responsibility
- Explore & Identify
- Research
- Product Thinking
- Visualise
BACKGROUND
It all started with our fabulous partner – Seroton
We cooperated with our startup partner, Seroton, which has newly stepped into the massage hardware industry, to build a better solution for people who need relaxation. With our partner’s early-stage massage prototype, we were challenged to explore an innovative aspect of enjoyment.
Photo: We visited Seroton’s office and laboratory in Gunzenhausen, Germany to better understand their technology.
Initial Assumption
Seroton offered a massage chair and a mattress with bladders inside which can be inflated and deflated by different modes on the app.
We aimed to build a digital solution to help people get rid of the daily grind with our hardware.


The problem statement were given from our stakeholders:
“Wouldn’t it be great if getting a good massage would be as easy as playing a song on Spotify?”
Research
.Interview
First, let’s listen to users and understand what they think about “Massage”
To discover more insights, we conducted several user interviews first. We used free massage as a trigger in a co-working space to recruit interviewees. The followings were what we learned:
Pain point 1
People tend to use massage machines for well-being or to relieve light pain rather than resolving severe physical pain.
Pain point 2
Lack of accessibility is one of the main reasons people don’t do massages often.
Pain point 3
Customising service is one of the key points.
.Other tools we used
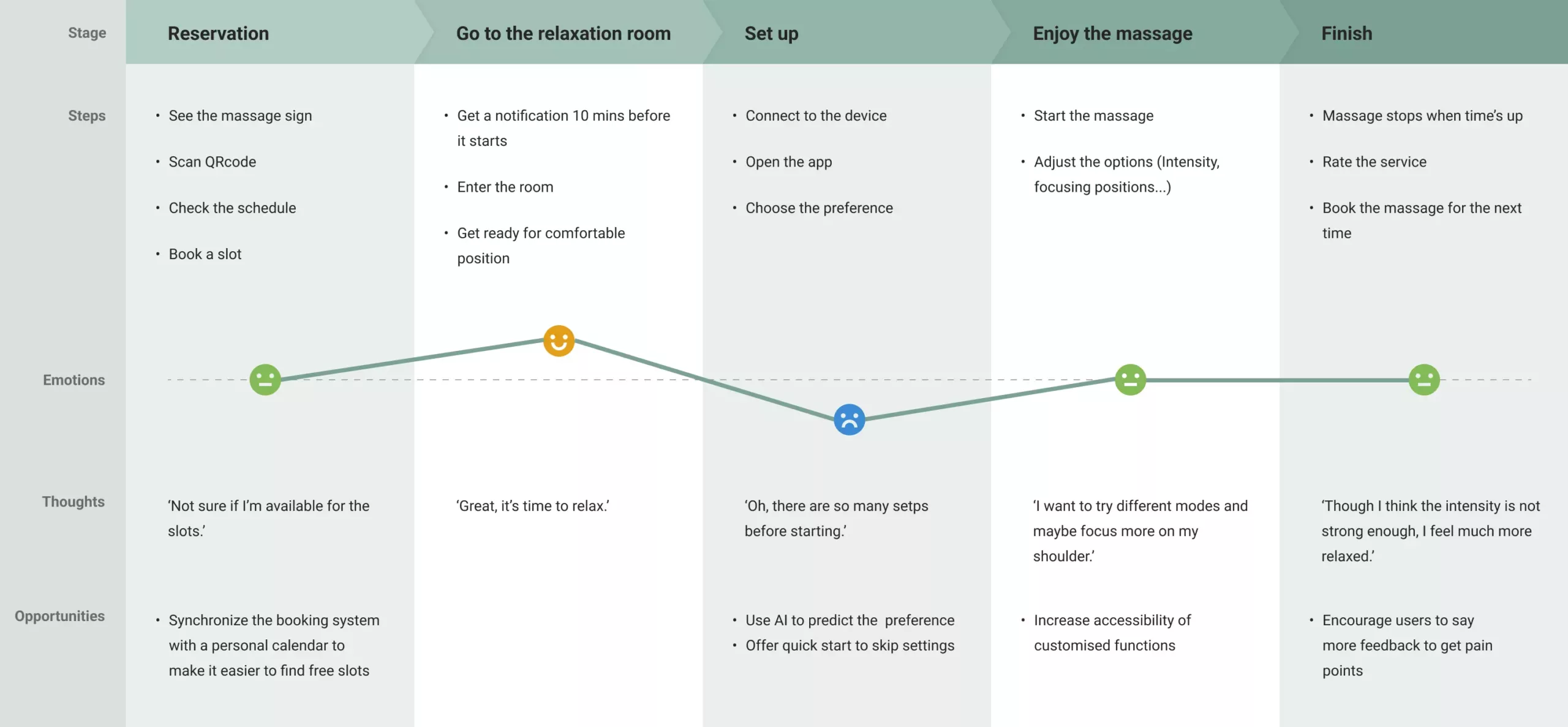
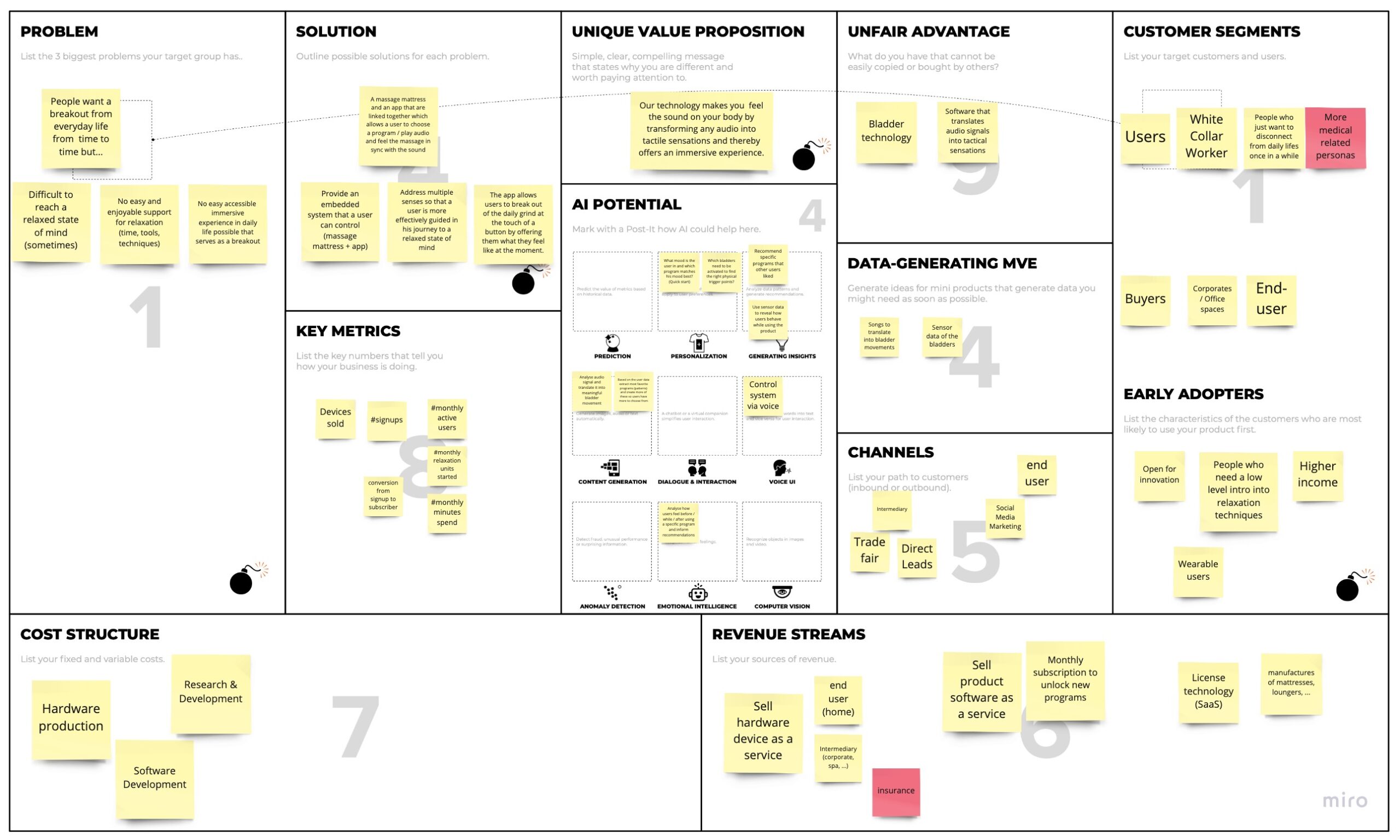
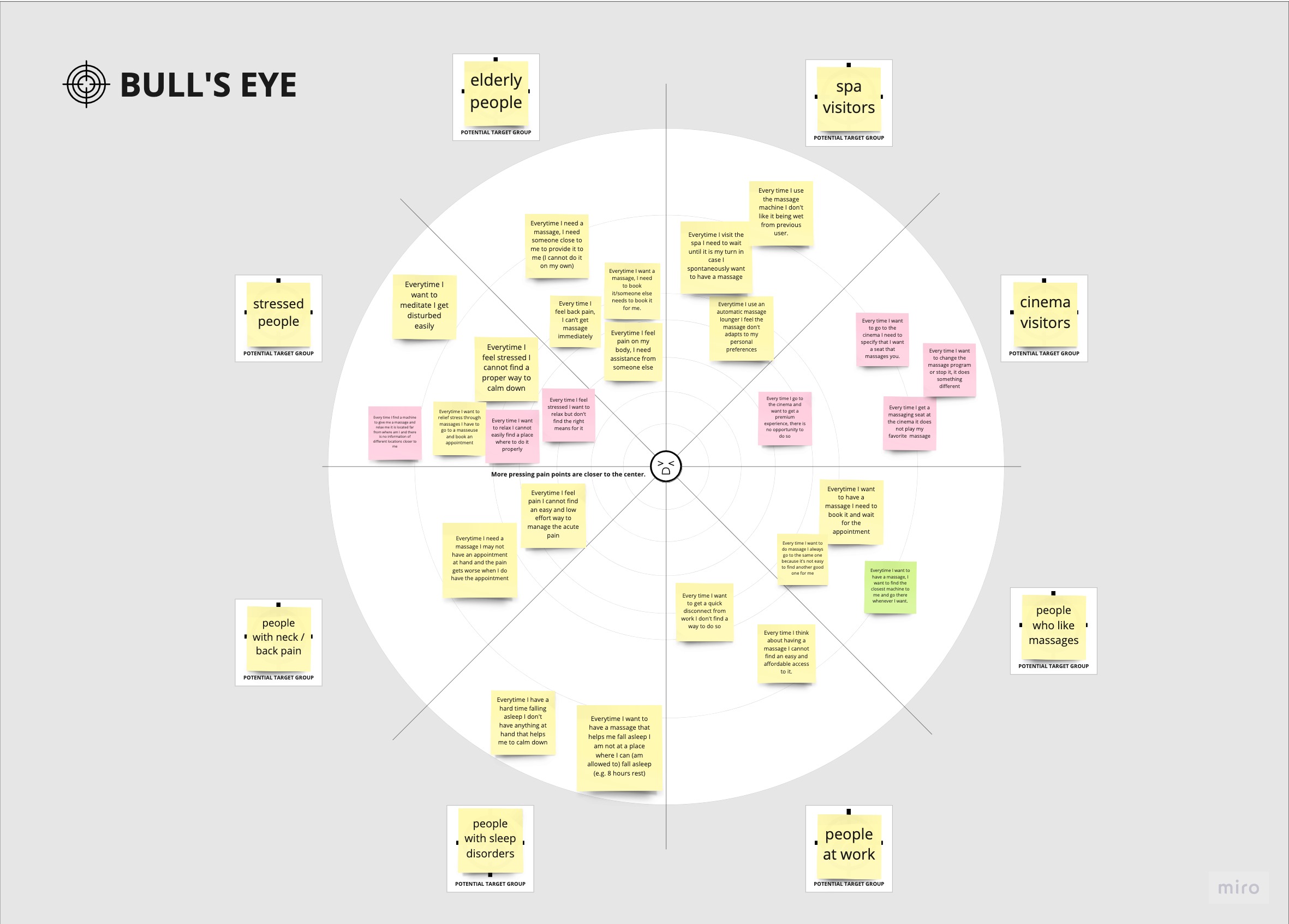
Lean Canvas and Bull’s Eye
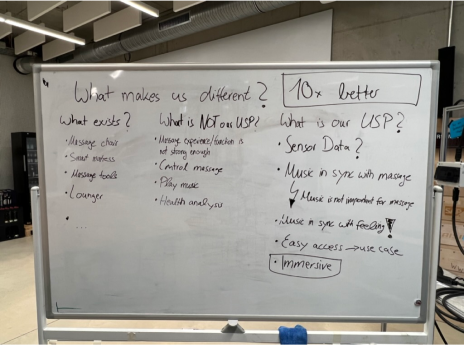
Challenge
“How might we bring unique value to users when the massage hardware is still at the early stage?” 🤔
Our partner’s massage hardware was not strong enough. The word ‘Massage’ gave users a certain physical expectations. Our research showed us that there were many hardware-related problems, so we needed to brainstorm an available approach based on what we had.

IDEATION
🌟 Tipping point: music and mental well-being
Though we were temporarily limited by hardware, we still can explore other user needs through the user tests.
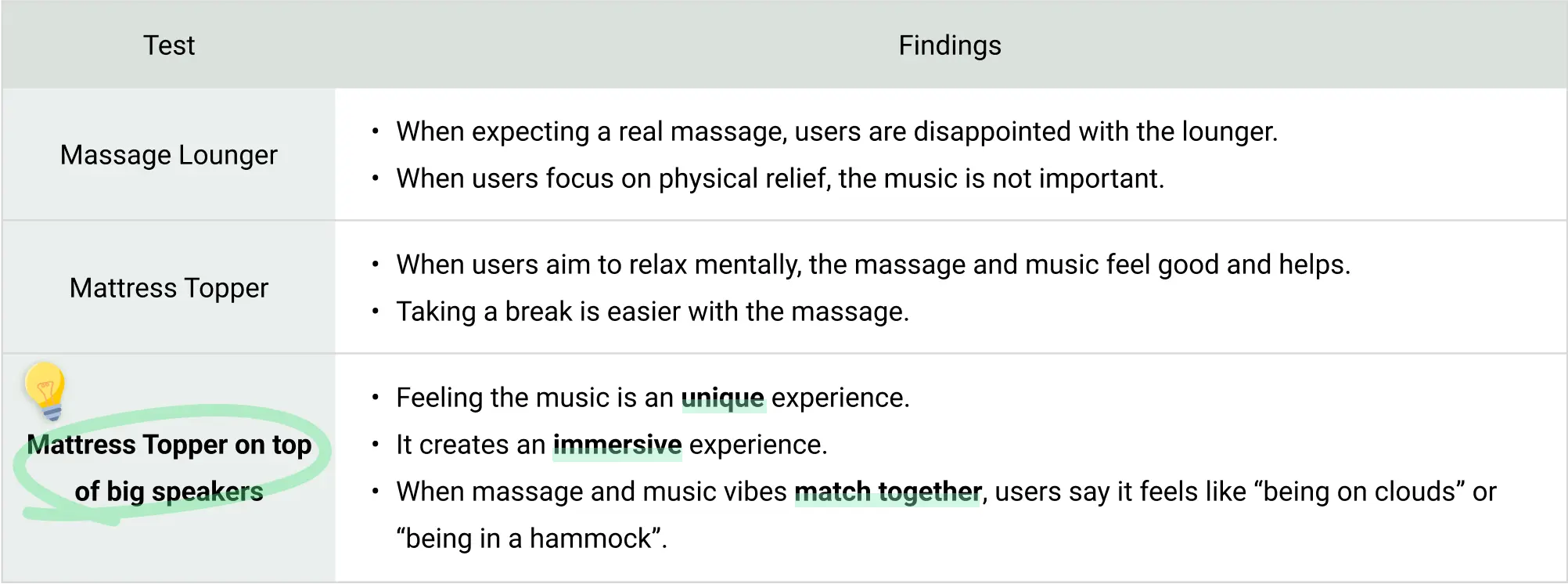
After conducting some experimental tests, especially with music, we found we could provide valuable relaxation for mental health.

Let’s feel your favourite song and relax
We experimentally put the mattress topper prototype on top of big speakers and received very positive feedback from users.
- For well-being, providing an immersive experience with music was a very engaging and innovative feeling.
- We could create value by improving mental relief and make it our unique selling proposition(USP).
Solution
“Developing an immersive product(MVP) that music and feelings are in sync will help users have a better relaxing experience.”
Reframe problem: from physical to mental relaxation
Turning our WBG question into: “Wouldn’t it be great if breaking away from everyday life would be as easy as playing a song on Spotify?
Instead of focusing on good massage, offering a solution to get rid of the daily grind was more valuable and feasible. We decided to build an app, namely FeelSound, that could transmit music information to real feelings on the device.
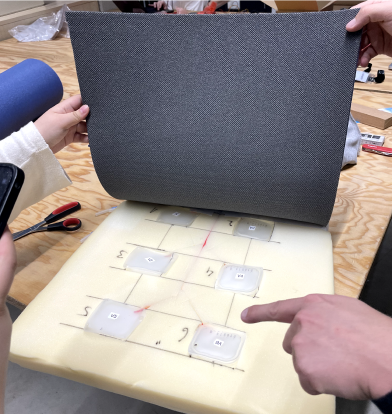
New hardware prototype “mini”
We used Spotify’s open data as a music resource because Spotify is one of the most popular streaming music platforms in the world. Due to some technical restrictions of current hardware, we created a “mini” prototype from scratch by putting six bladders that our partner provided into a cushion to quickly test our ideas in our MVP.
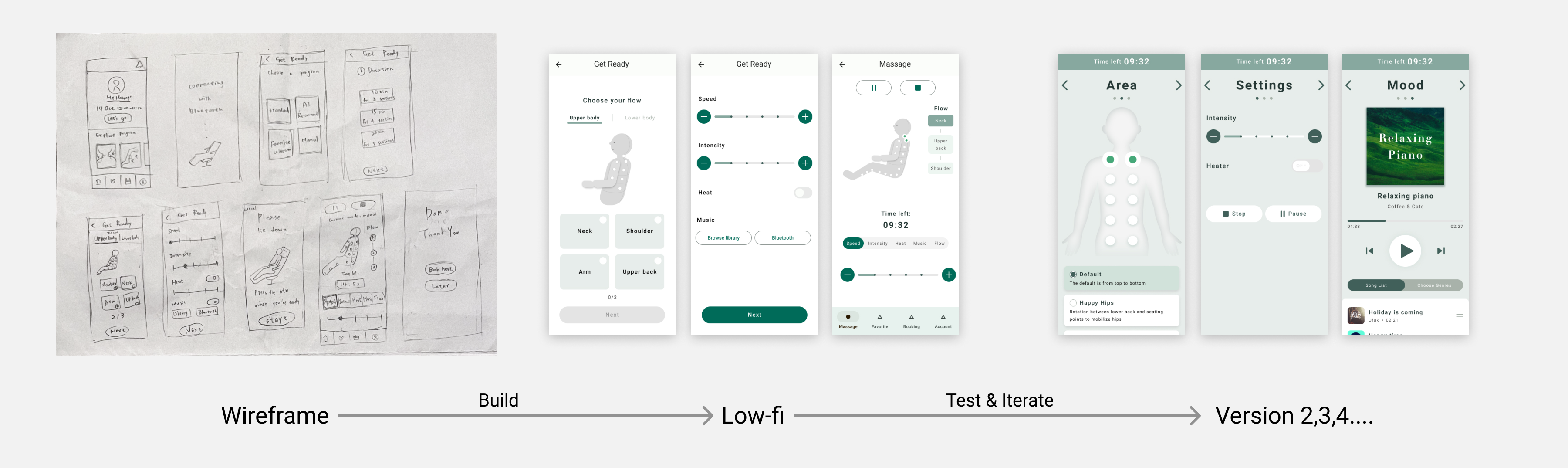
Prototype
Quick tests and iterations are the key
Main features

1. Customised adjustment
Different options to adjust, such as intensity level, pre-set programs, changing music list, etc.
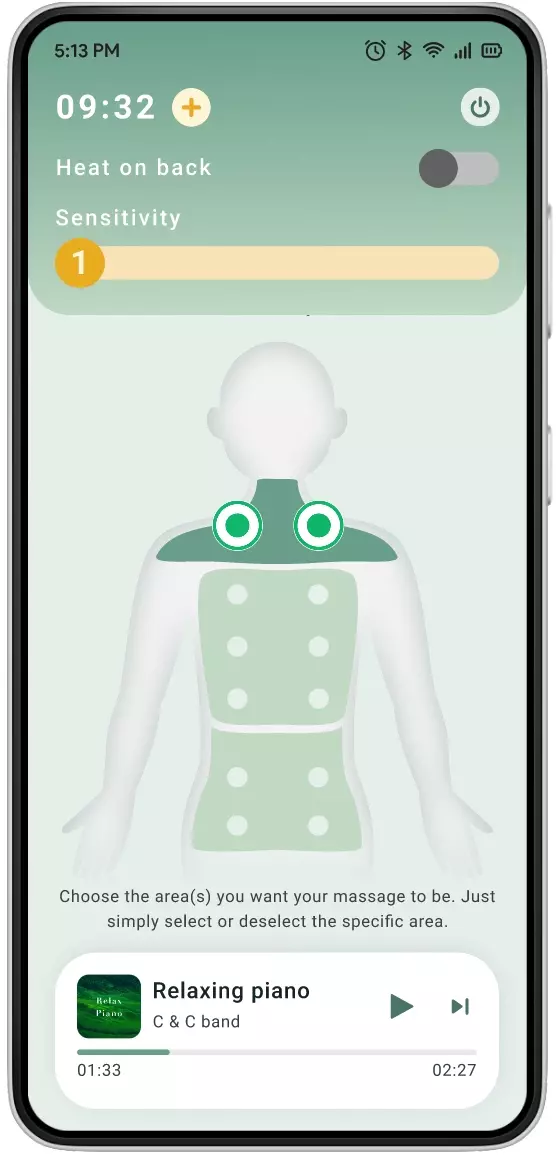
2. Focusing body areas
Users could manually change the focusing areas

3. Easy to control playlist
Users can simply view the list of songs they are experiencing, and can also easily switch to other categories. It’s all as easy as listening to music on Spotify.
Usability test
Insights we found after several rounds of usability tests with 10 users
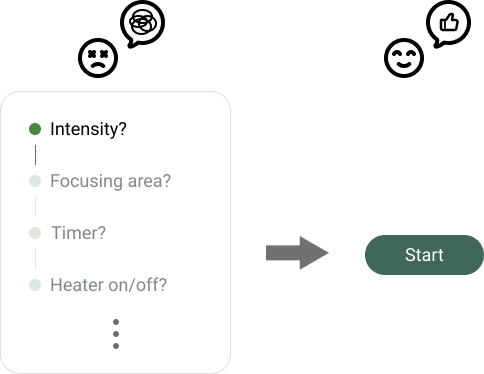
1. ‘Give me a quick start!’ Clear adjust options while experiencing it
Many users were impatient before they felt the massage. Therefore we decreased the setting steps and showed adjustment options on one page when the massage started. Users needed to modify options according to their feelings at the moment.

2. Appropriate copywriting
Because it was an innovative experience for users, the copies we provided needed to be concise and clear. For example, we used ’match your mood’ in the previous version of the prototype to ask users to choose their purpose for massage, but some of them misunderstood that it meant to show their current mood. Therefore we learned the wording we used should be understandable and obvious.

Deliverables
Have a look at our introduction video
Final design

Improvement 1
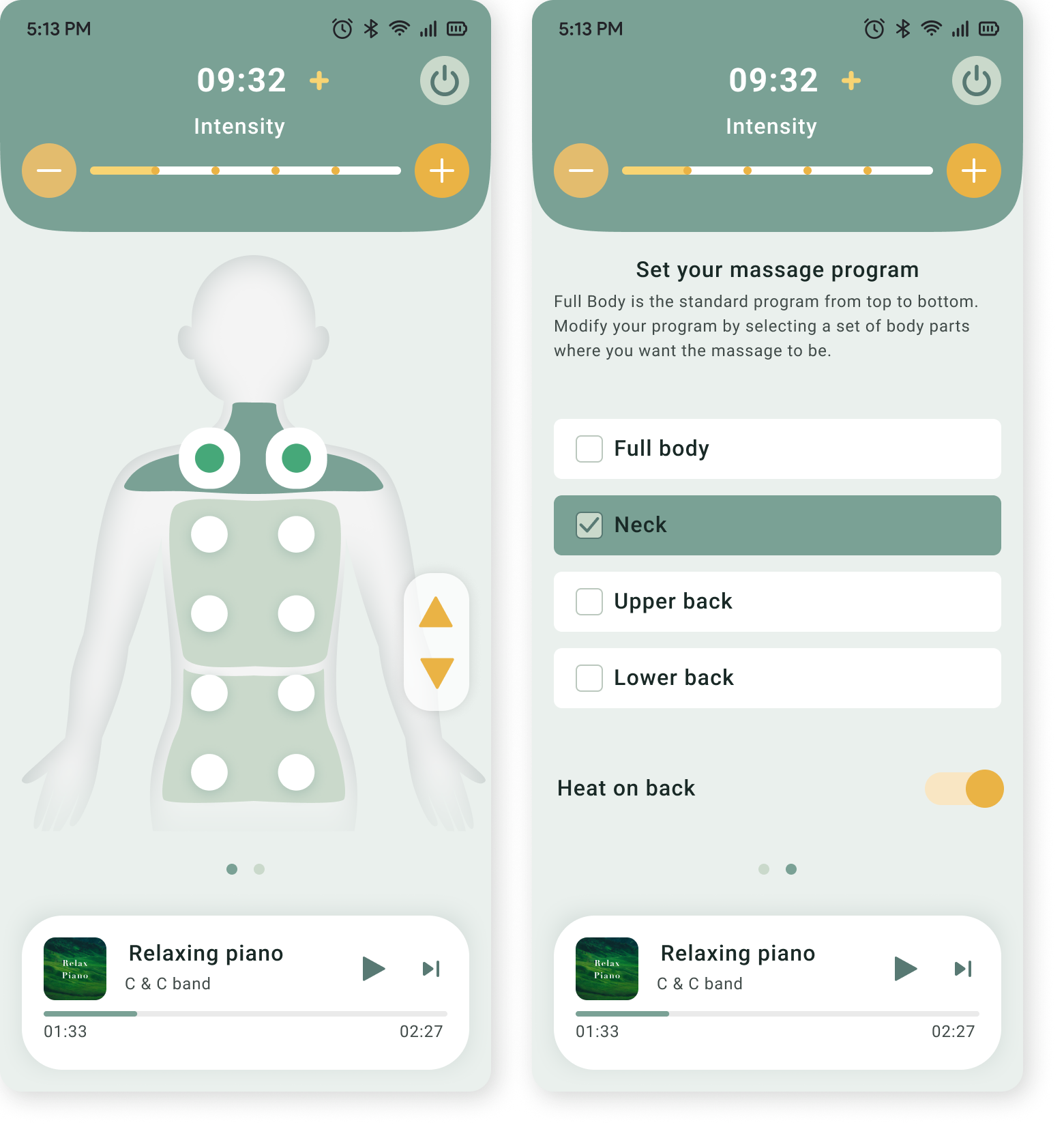
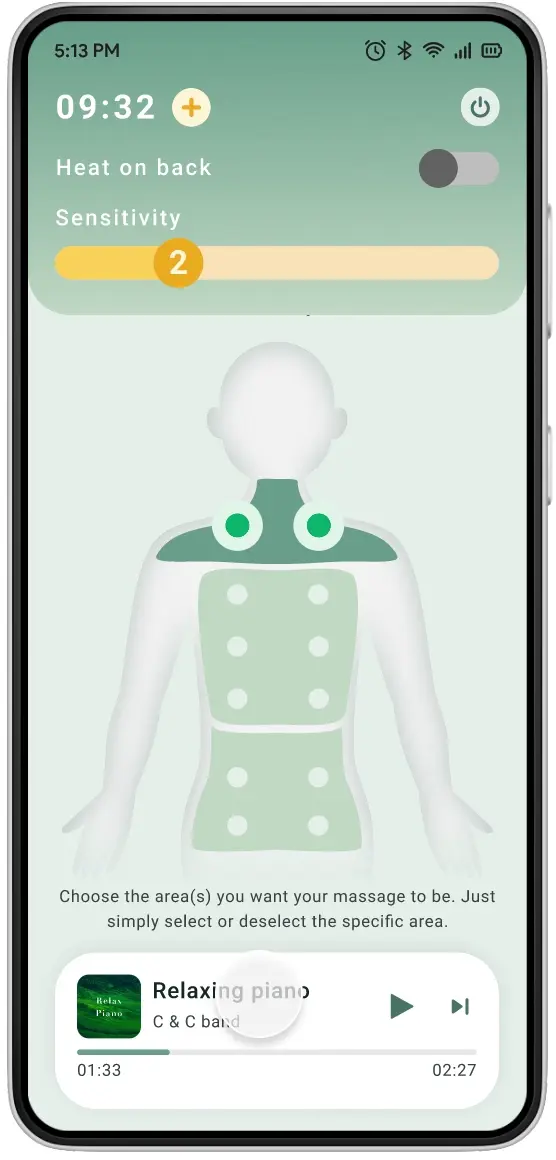
One-page intuitive adjustment
All the adjustment options are integrated on one page, and the focusing area can be easily chosen by clicking within the reach of the thumb. Since the user is adjusting while enjoying the massage, the interface should be clear and intuitive without too much effort to explore.
Improvement 2
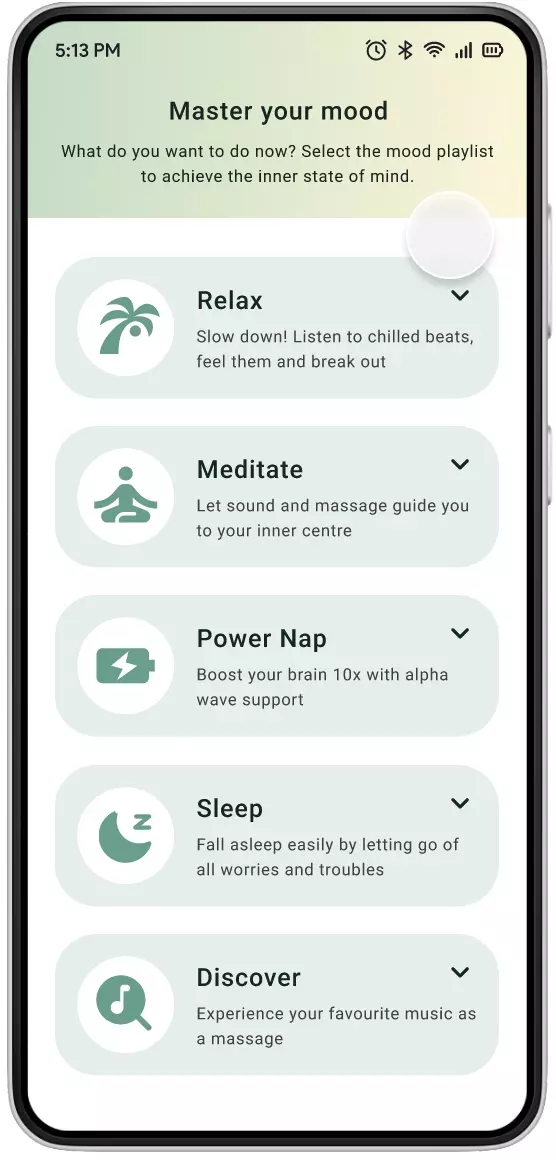
Music types/playlist suggestions
Even though we would make all music from Spotify available to transmit to bladders, we offered recommended playlists to help users match their needs faster.

Improvement 2
Music types/playlist suggestions
Even though we would make all music from Spotify available to transmit to bladders, we offered recommended playlists to help users match their needs faster
Constraints
Compromise of ‘mini’ prototype
To fast test and iterate, we used the basic prototype ‘mini’ we created from scratch and there were still many technical restrictions so far. Ultimately, we made another simplified version of the app to better cooperate with our hardware.
If our team had more time and resources, we would like to look for solutions to the technical constraints for the following aspects.
- Improving synchronization without any delay
- More precise adjustments
- Integration with other hardware
- Developing IOS apps
Success metrics
After seeing our results, our partner Seroton was likely to build their product based on our MVP. If we continue, I would look at the following metrics to measure the success of our product.
1. Usage rate
Do users consistently use it? Our goal is to relieve daily stress so it’s important to observe the feasibility and accessibility, and also track if they continually use it.
2. Customer satisfaction score
We’ve already added a rating scale at the end of the massage. Since ‘feeling’ is something very subjective, we can also ask follow-up questions to dig for more insights.
Retrospective
Learnings
1. Always remember ‘you are not your user’
We should foster empathy for users by understanding their pains and needs. Be aware of falling into the trap of the assumption that users will think and behave the same way we do.
2. Agile is our best friend in a fast-paced environment
The agile coach in DPS told us ‘We are not discovering to build a product, we are discovering by building a product.’ The agile development method helped us increase adaptability to changes and benefited from flexibility.
3. Being a team player
Being on the same page is so important for everyone in the cross-functional team. I appreciated that we had a lot of discussions and worked closely with each other. There were inevitably some constraints from other roles’ perspectives, and it’s crucial to empathise with their limitation. I learned so many communicational skills and tips when collaborating with my teammates. It was so inspiring to cooperate with people from diverse cultural backgrounds in the international workplace.
What would I do differently?
On top of following WCAG principles
I focused on creating a soft, relaxing and smooth feeling with light and gradient colours but on the other hand, I somehow overlooked the WCAG principles. If we started from the beginning again, I would have paid more attention to the colour contrast and followed the guidelines more carefully.
Next step
Future version of FeelSound
1. Make all music available
We expect that the next stage will not only be limited to Spotify’s database but will expand to translate any music information and effectively transmit it to the device.
2. AI and sensor
We have considered using sensors and AI technology to detect the user’s heartbeats and breath rate and collect more physiological data to provide a corresponding personal experience.